سایه دادن به متن در ایلوستریتور یکی از تکنیکهای مهم و پرکاربرد در طراحی گرافیک است. این تکنیک به متنهای شما عُمق و بعد بیشتری میبخشد و جلوهای حرفهایتر به طراحی لوگو با ایلوستریتور میدهند. در این مقاله به شما آموزش میدهیم که چگونه به یک متن در نرمافزار ایلوستریتور سایه بدهید و نکات کلیدی را برای استفاده مؤثر از این تکنیک ارائه میکنیم.
سایه دادن به متن در ایلوستریتور
گام 1- ایجاد متن در ایلوستریتور
برای اینکه یک متن در ایلوستریتور بنویسید، بهصورت زیر عمل کنید:
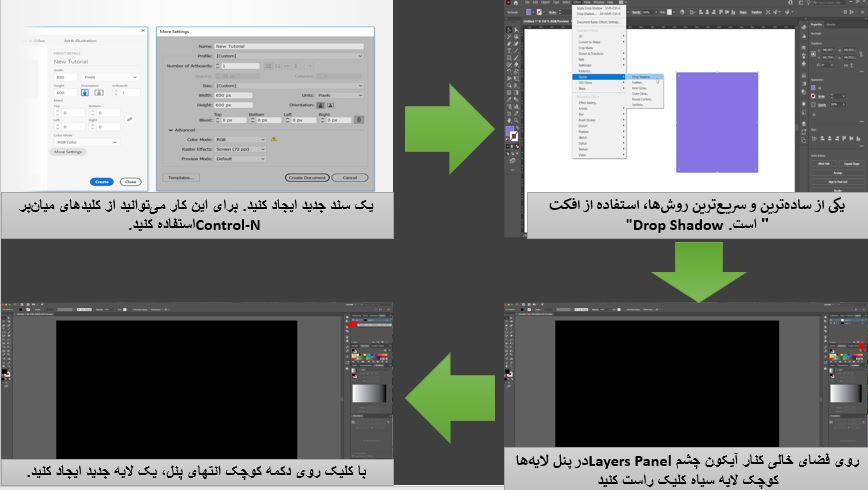
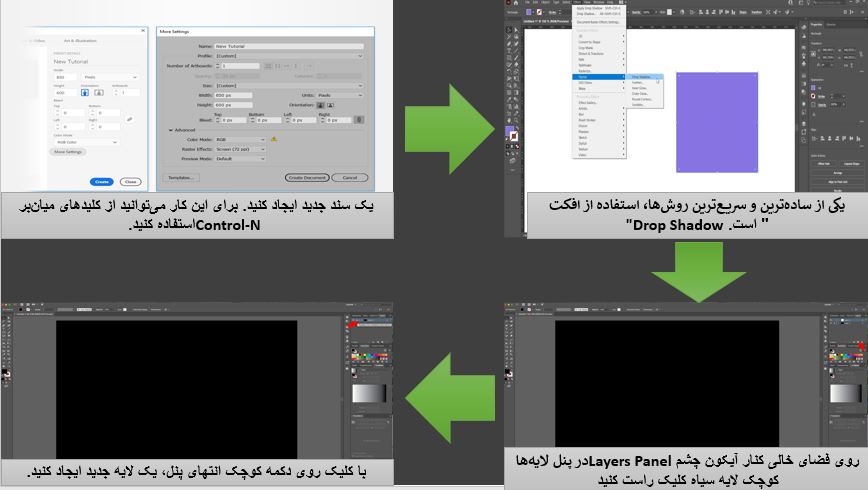
- یک سند جدید ایجاد کنید. برای این کار میتوانید از کلیدهای میانبر Control-N استفاده کنید.
- Pixels را از منوی کشویی Units انتخاب کنید.
- 850 را در کادر عرض و 610 را در کادر ارتفاع وارد کنید.
- سپس روی دکمه More Settings کلیک کنید.
- RGB را برای Color Mode انتخاب کنید، Raster Effects را روی Screen (72 ppi) تنظیم کنید و سپس روی دکمه Create Document کلیک کنید.
- فراموش نکنید که واحد اندازهگیری را از Edit > Preferences > Units روی پیکسل تنظیم کنید.
حالا که همهچیز تنظیم است، میتوانید شروع به سایه دادن به متن در ایلوستریتور کنید.
گام 2- اضافهکردن سایه به متن
ابتدا باید بدانید که سایه دادن به متن در ایلوستریتور میتواند به روشهای مختلفی انجام شود. یکی از سادهترین و سریعترین روشها، استفاده از افکت “Drop Shadow” است.
در رابطه با سایه زدن در ایلوستریتور در وبسایت وب لرن 24 آمده است که :
برای سایه زدن در ایلوستریتور، پیش از هر چیز باید اقدامات لازم جهت انتخاب شکل مورد نظر خود را انجام دهید. برای این کار به منوی بالا مراجعه کرده و به گزینه Effect ورود یابید. سپس آیتم دیگر به نام Stylize را از همین گزینه پیدا کرده و از طریق آن اقدام به انتخاب گزینه سوم یعنی Drop Shadow نمایید.
گام 1- ایجاد لایه اصلی
در سند جدیدی که ایجاد کردهاید، ابزار مستطیل (Rectangle Tool) (M) را انتخاب کنید و یک مستطیل به اندازه کل سند خود بکشید. آن را با رنگ مشکی و بدون “Stroke” پر کنید.
در پنل لایهها (Layers Panel)، روی فضای خالی کنار آیکون چشم کوچک لایه سیاه کلیک راست کنید تا قفل کوچک ظاهر شود و با این کار لایه قفل شود.
با کلیک روی دکمه کوچک انتهای پنل، یک لایه جدید ایجاد کنید.
تمام موارد مربوط به انجام گام 1 و 2 را در تصویر زیر آورده ایم :

گام 2- ایجاد متن و تبدیل آن به شکل برداری
- ابزار متن (Type Tool) (T) را انتخاب کنید، فونت موردنظر خود را انتخاب کنید و متن خود را تایپ کنید. از حروف دیجیتالی هم میتوانید استفاده کنید. رنگ متن را مطابق سلیقه خود تنظیم کنید.
- پساز اتمام تایپ، متن خود را انتخاب و آن را به “Outlines” تبدیل کنید (Shift + Command/Control + O). سپس به پنل Pathfinder بروید و گزینه “Unite” را انتخاب کنید.
گام 3- ایجاد سایه اولیه
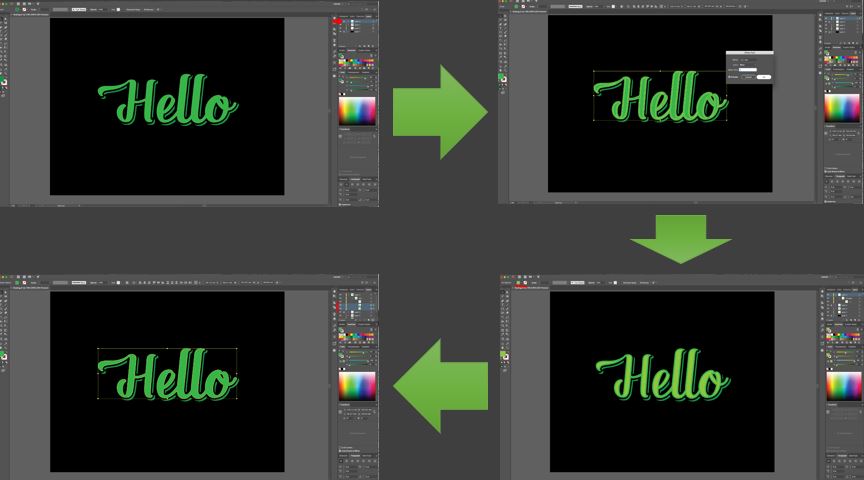
- متن خود را کپی کنید (Command/Control + C)، یک لایه جدید زیر لایه متن اصلی ایجاد کنید و مطمئن شوید که لایه جدید را انتخاب کردهاید، سپس متن را با دستور “Paste in Place” جایگذاری کنید (Shift + Command/Control + V).
- درحالیکه کپی جدید متن را انتخاب کردهاید، به مسیر Object > Path > Offset Path بروید.
- مطمئن شوید که کادر “Preview” علامتگذاری شده است و مقدار “Offset” را روی 1.5 میلیمتر تنظیم کنید، سایر تنظیمات را دستنخورده باقی بگذارید و روی “OK” کلیک کنید.
گام 4- ایجاد سایه تیرهتر
در پنل لایهها، روی دایره کوچک سمت راست تصویر کوچک لایه خود کلیک کنید تا مطمئن شوید همه چیز در آن لایه انتخاب شده است. سپس به پنل Pathfinder بروید و روی “Unite” کلیک کنید. رنگ سایه را به یک رنگ تیرهتر تغییر دهید و با استفاده از ابزار “Move”، متن خود را چند کلیک بهسمت پایین و راست حرکت دهید

گام 5- ایجاد سایه روشنتر
یک لایه جدید ایجاد کنید و آن را روی متن اصلی خود قرار دهید. دستور “Paste in Place” (Shift + Command/Control + V) را تکرار کنید و برای این متن هم از “Offset Path” استفاده کنید؛ اما این بار مقدار “Offset” را روی 2.5 میلیمتر تنظیم کنید. در پنل لایهها، روی دایره کوچک سمت راست تصویر کوچک لایه خود کلیک کنید تا مطمئن شوید همهچیز در آن لایه انتخاب شده است. سپس به پنل Pathfinder بروید و روی “Unite” کلیک کنید. لایه زیرین خود را بررسی کنید و درصورت نیاز آن را کمی حرکت دهید.
در رابطه با ایجاد سایه در وبسایتlogonomy.ir آمده است که :
نکته ای که در رابطه با سایه آبجکت اهمیت زیادی دارد، رزولوشنی است که برای صفحه کاری انتخاب کرده ایم. مثلا اگر Raster Effects روی عدد ۷۲ باشد، میزان وضوح افکتی که داریم ایجاد می کنیم شاید خیلی نسبت به ۳۰۰ پی پی آی کمتر باشد.
گام 6- ایجاد هایلایت
لایه زیرین را انتخاب کنید و با زدن “Command/Control + 8” یک “Compound Path” بسازید. این کار را برای لایه بالایی هم انجام دهید. سپس هر دو را انتخاب کنید (با نگه داشتن کلید “Shift” روی تصاویر بندانگشتی (thumbnails) کلیک کنید) و در پنل Pathfinder گزینه “Minus Front” را انتخاب کنید.
گام 7- تنظیمات نهایی
- لایه «سایه» خود را قفل کنید. یک لایه جدید ایجاد کنید و آن را روی همه لایهها قرار دهید. دستور “Paste in Place” (Shift + Command/Control + V) را تکرار کنید و برای این متن هم از “Offset Path” استفاده کنید، اما این بار مقدار “Offset” را روی 1.5- میلیمتر تنظیم کنید. از مسیر حاصل، یک “Compound Path” (Command/Control + 8) بسازید.
- روی فلش کوچک سمت چپ تصویر بندانگشتی کلیک کنید تا محتوای آن را نشان دهد. باید چند «مسیر» (Path) ببینید. “Compound Path” که متن «کوچکتر» را دارد نگه دارید و بقیه مسیرها را که اندازه کامل دارند، حذف کنید. رنگ “Fill” را به یک رنگ روشنتر تغییر دهید.
- یک لایه جدید ایجاد کنید و آن را روی لایه متن اصلی خود قرار دهید. دستور “Paste in Place” (Shift + Command/Control + V) را تکرار کنید. متن را چند کلیک بهسمت راست و پایین حرکت دهید تا از ظاهر هایلایت راضی شوید. در هر دو لایه یک “Compound Path” ایجاد کنید و سپس آنها را انتخاب کنید، به پنل “Pathfinder” بروید و “Minus Front” را انتخاب کنید.
- میتوانید رنگهای سایهها و هایلایتها را تغییر دهید تا نتیجه چشمگیرتری داشته باشید.
کار تمام است و شما توانستهاید به متن خود یک سایه زیبا اضافه کنید.
سخن پایانی
سایه دادن به متن در ایلوستریتور، تنها یک ابزار در جعبه ابزار طراح گرافیک است. استفاده مناسب و بهجا از این تکنیک میتواند تأثیر زیادی در کیفیت نهایی طراحی داشته باشد. بااینحال، گاهی اوقات عدم استفاده از سایه و ایجاد طرحهای مینیمال و ساده هم میتواند بسیار مؤثر باشد.
تمرین و آزمایش با تکنیکهای مختلف سایه دادن در ایلوستریتور، کلید دستیابی به مهارت در این زمینه است. هر پروژه میتواند فرصتی برای آزمودن روشهای جدید و خلاقانه باشد. با تسلط بر این تکنیکها میتوانید به متون خود عمق و جذابیت بیشتری ببخشید و طرحهای حرفهایتر و تأثیرگذارتری خلق کنید.
source
کلاس یوس